SeedSafe: Creating a digital tool to raise awareness about seed oils
This project is an application that I designed for my final major project for my Bachelor of Design at Griffith University. I decided to take on the issue of seed oil consumption and how it can negatively effect our health, an issue I had only heard about in fringe health channels on social media. Upon beginning the project I wasn't totally convinced on the scale and severity of the issue. However, once deep into researching it became more clear to me that this is a very serious health concern.
Gold Coast, Australia
Aug 2023 - June 2024
Category
UI/UX Design, Branding, Marketing
The Problem
The production and consumption of industrial seed oils (aka. vegetable oils) has increased in recent decades. Seed oils can currently be found in nearly all processed foods found in supermarkets today. Literature has over time exposed correlations with seed oil consumption and a myriad of serious health concerns, including obesity, inflammation, sunburn as well as carcinogenic effects.
Challenge
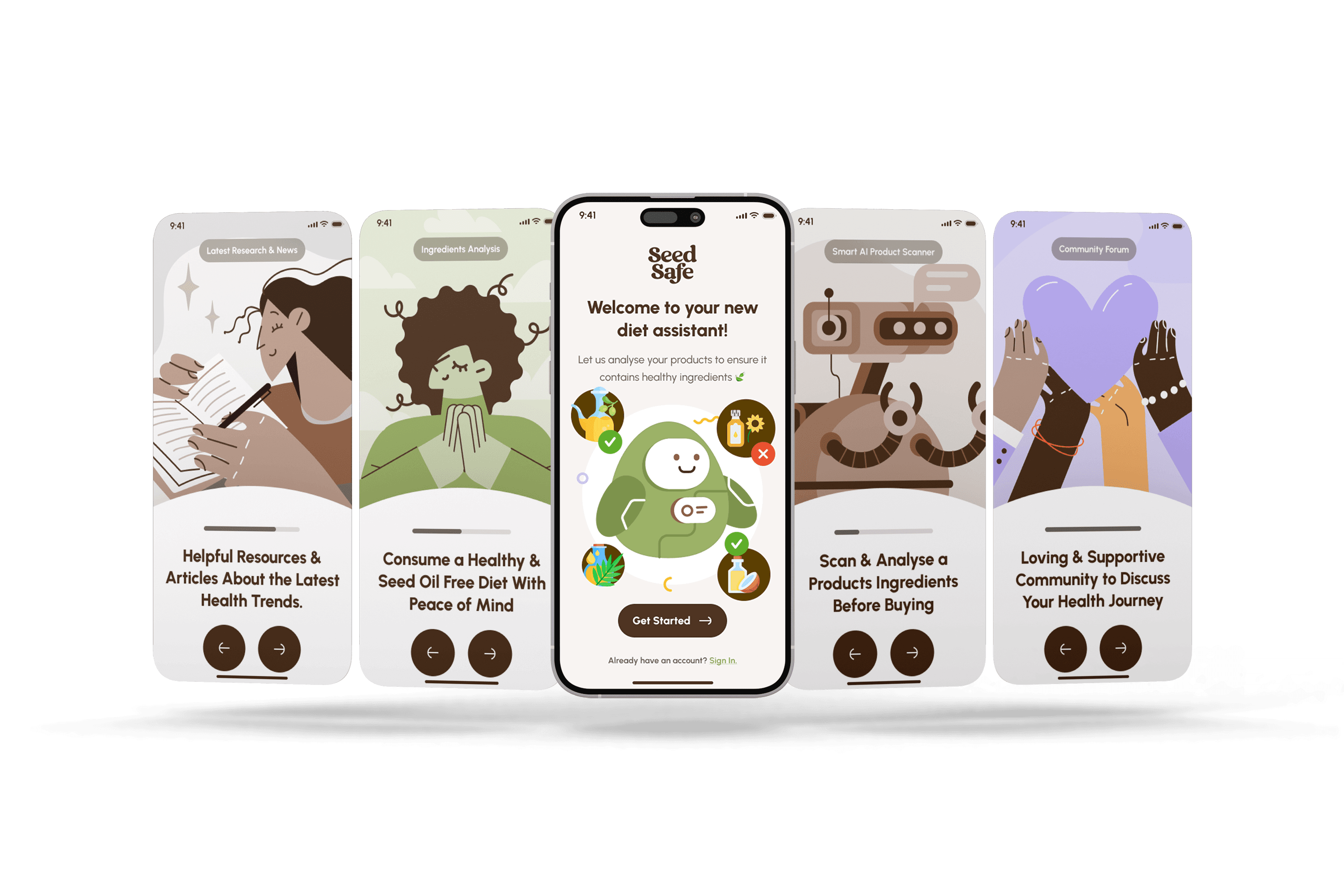
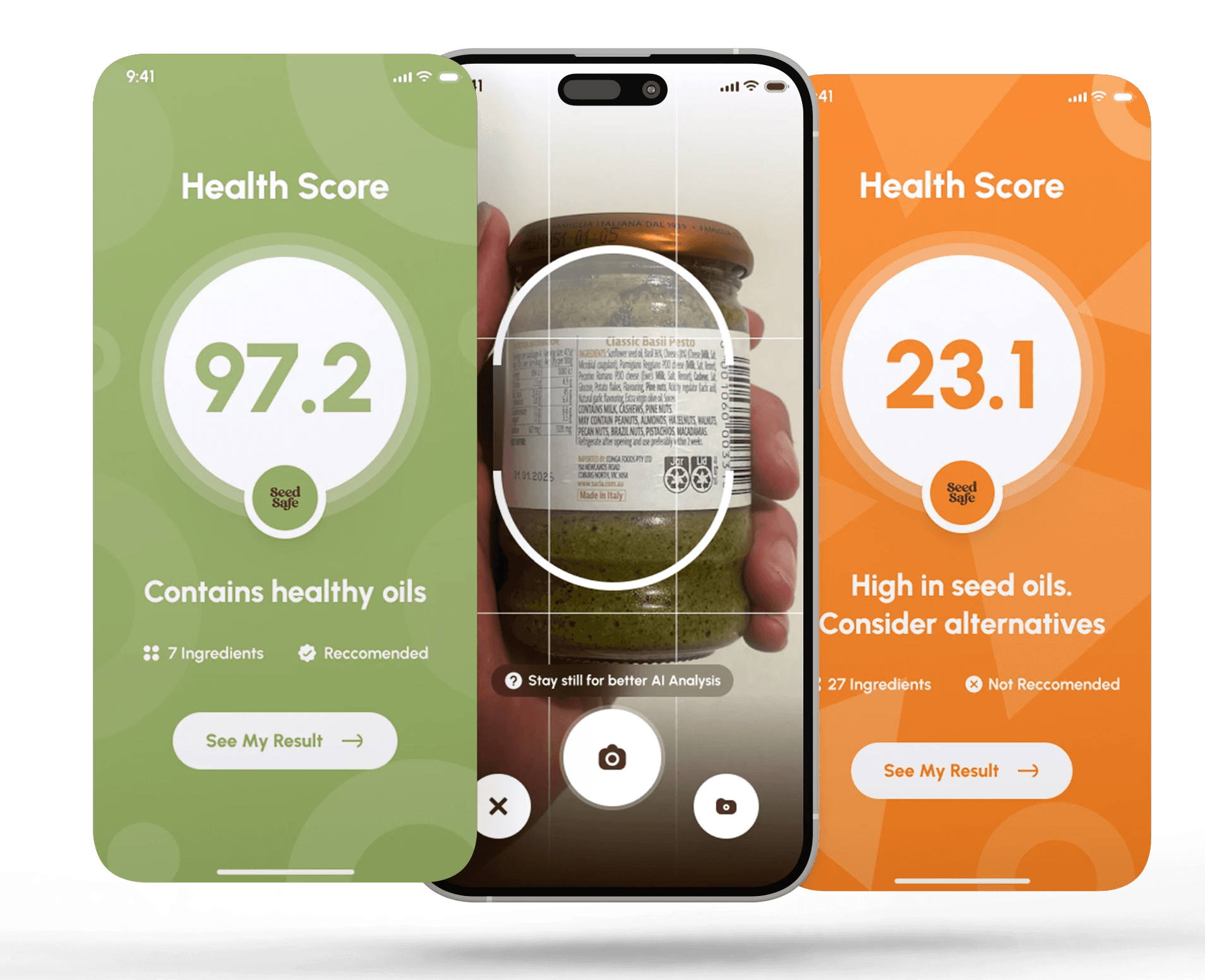
Based on my research into the issue I realised this was a very real issue. However, it remains still relatively unknown to the mainstream. I decided there needed to be a tool to both educate people on the issue and help them actively avoid seed oils in their diets.
At the beginning of the project I framed the following research question:
"How can a mobile application increase consumers' knowledge and awareness regarding the health risks of consuming seed oils?"
Results
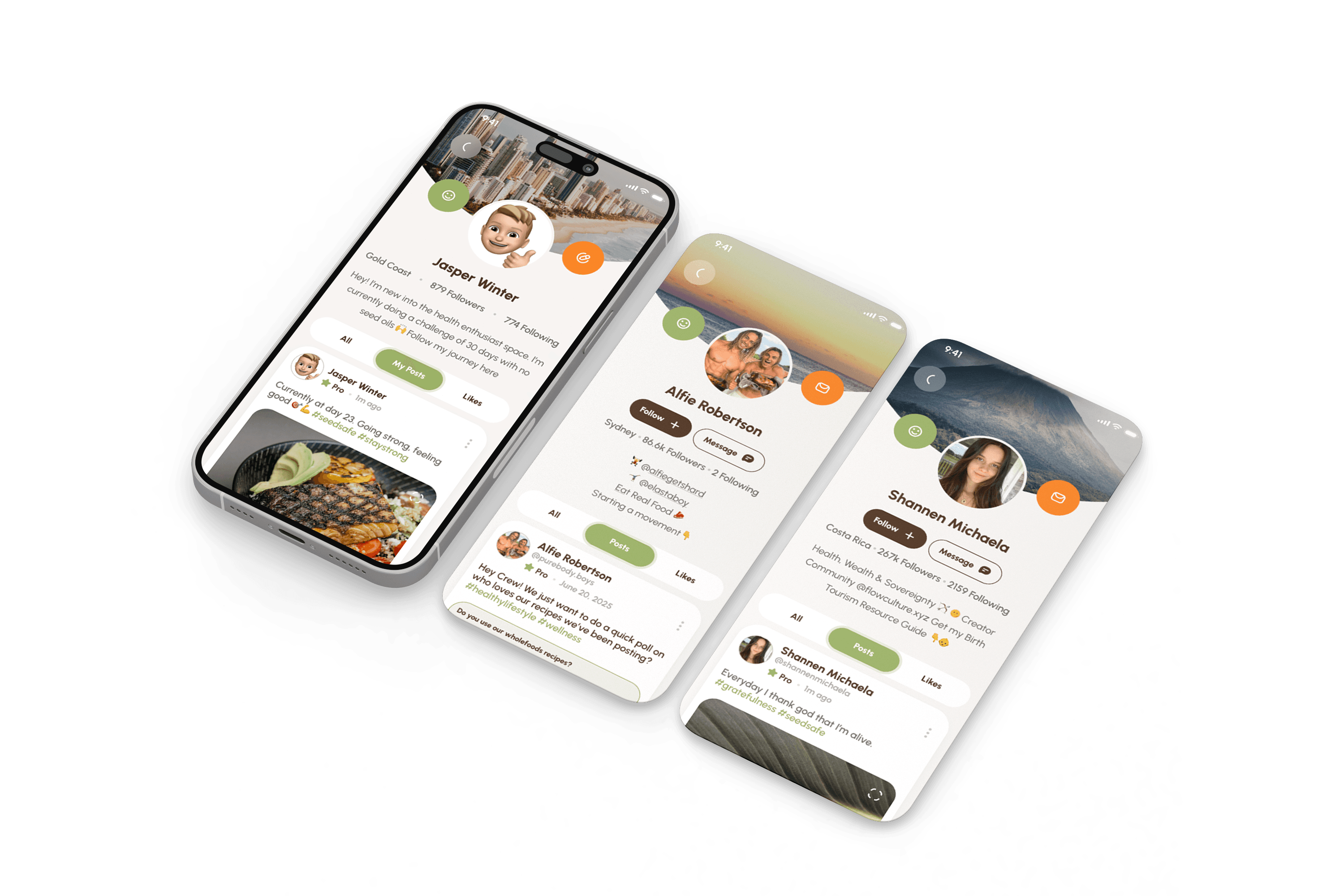
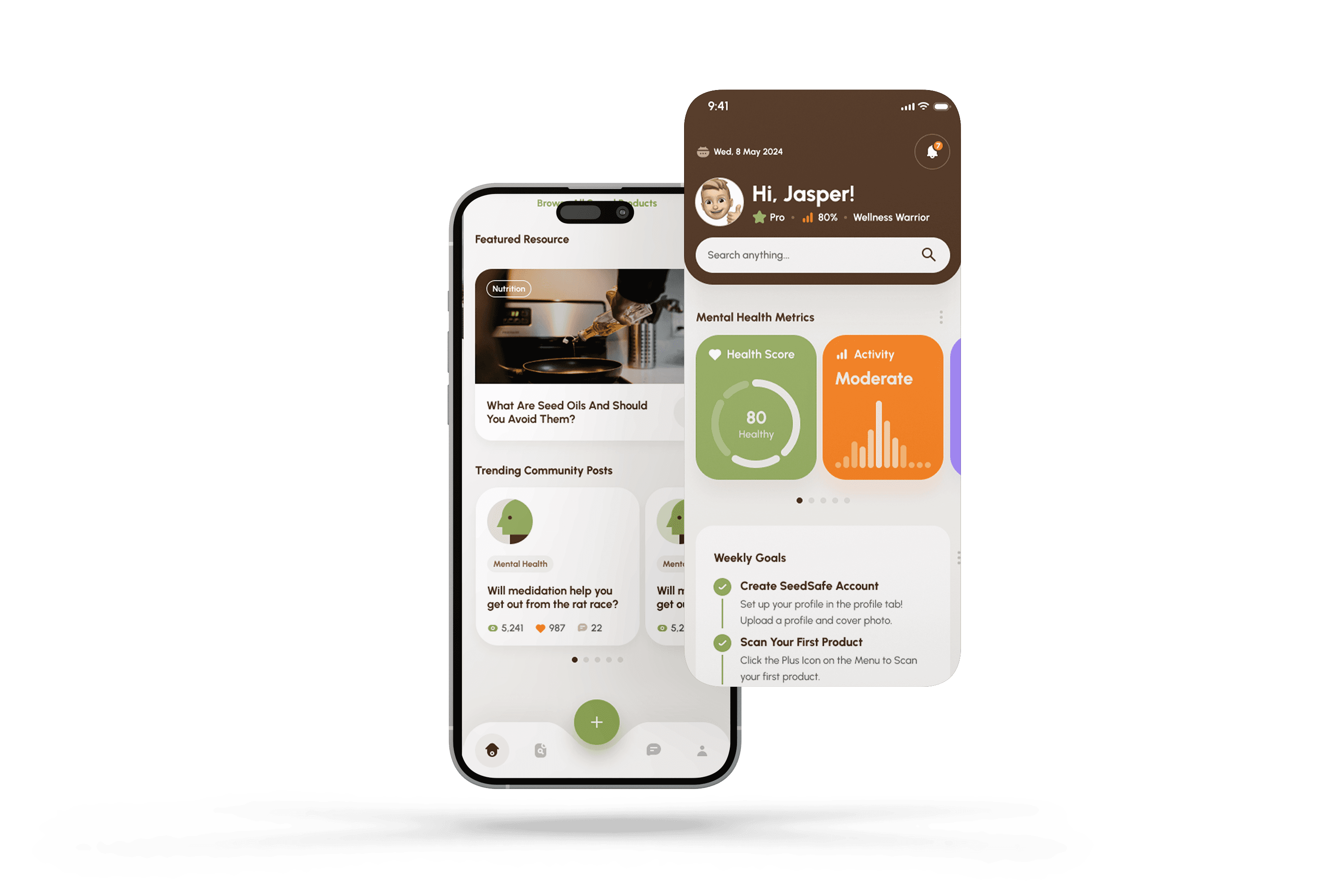
The end result of the application demo is something I am super proud of. The feedback I have received throughout the project has also been super encouraging for me, with many friends and fellow students who tested the application wanting to know when it's launching. I also achieved a high distinction for the university course.
86
App screens designed
10/10
Rating from industry professional
7
High distinction achieved
Process
Research & Analysis: I conducted user interviews, surveys, and analysed in-app analytics to understand the pain points and user needs. I also studied competitor apps and industry trends to gather insights
Information Architecture: Based on the research findings, I restructured the app's navigation and content, prioritising features and information according to user needs.
Wire-framing & Prototyping: I designed low-fidelity wireframes to visualise the new layout and navigation, iteratively refining them based on user feedback. Afterward, I built a high-fidelity, interactive prototype to test the design.
Usability Testing: I conducted usability tests with a diverse group of users to validate the design and identify areas for improvement. Based on the feedback, I made necessary adjustments to the design.
Visual Design & Style Guide: I developed a cohesive visual language, including colour schemes, typography, and iconography, ensuring consistency throughout the app. I also created a style guide to maintain design consistency in future updates.
“ The app aligns well with the intended goals and outcomes, providing an intuitive and user- friendly experience. The user flows are generally straightforward, and the visual design is highly rated, with an 8 out of 10 from a commercial perspective, but 10 out of 10 from a student perspective.”

Nathan Challen
Industry Expert in Mobile Apps & Blockchain